Problèmes de OneLink AppsFlyer : Pourquoi vos liens ne redirigent pas correctement

Salut tout le monde, j’espère que vous allez bien… Aujourd’hui, nous allons parler d’un problème commun avec les OneLink de AppsFlyer. Il arrive parfois que vous créiez un OneLink mais que le Deeplink ne fonctionne pas. Dans ce post, nous vous montrons la raison principale pour laquelle votre OneLink n’ouvre pas l’application et vous redirige vers l'App Store ou le Google Play Store, même si l’application est déjà installée sur votre téléphone.
Comprendre les OneLink de AppsFlyer
Avant de commencer, il est important de comprendre ce qu'est un OneLink AppsFlyer et à quoi il sert. Le OneLink est un lien intelligent qui permet de rediriger les utilisateurs en fonction de l'état d'installation de l’application sur leur téléphone portable.
Par exemple, le OneLink nous permet de décider que si la personne qui clique sur le lien n’a pas notre application installée, elle sera automatiquement redirigée vers le magasin d’applications Google ou Apple. Et si l’utilisateur a déjà l’application installée, le lien va lancer l’application de façon automatique et même l’ouvrir sur un écran préconfiguré.
Il est aussi possible de configurer le lien de manière à ce que, si l’utilisateur n’a pas l’application installée, il soit redirigé vers le site Internet avec un UTM. Et si l’utilisateur a l’application installée, celle-ci se lancera automatiquement sur son appareil.
L'importance du OneLink
Comme vous pouvez le comprendre, le OneLink est un outil marketing important pour promouvoir votre application et offrir la meilleure expérience utilisateur à votre audience en ligne. En plus de nous offrir toutes ces options, nous pouvons visualiser sur AppsFlyer les performances de chaque lien et réaliser nos analyses.
Les problèmes courants avec le OneLink
Comme pour toute technologie, il y a souvent des problèmes et des astuces pour les résoudre facilement. Souvent, dès que l’on crée des liens OneLink pour la première fois, l’application ne se lance pas automatiquement même si elle est déjà installée. Dans ce cas, il y a plusieurs solutions pour résoudre ce problème.
Pourquoi mon application ne s’ouvre-t-elle pas automatiquement quand je clique sur le OneLink ?
Il existe plusieurs raisons pour lesquelles l’application ne s’ouvre pas automatiquement. Les raisons majeures sont :
- Le SDK n’est pas implémenté correctement :
- Il est possible que vous n’ayez pas installé le système de deep link dans votre application. Si c’est le cas, il faut revoir la partie du SDK de AppsFlyer et faire les installations nécessaires.
- Le thème du OneLink n’a pas été créé correctement :
- Il est nécessaire de créer un template complet du OneLink. Ce système n’est pas créé de base, et il est important de remplir les informations pour que le lien puisse lancer votre application de façon automatique.
Comment créer un template OneLink qui ouvre l’application de façon automatique ?
- Allez dans l’espace de gestion de OneLink dans votre compte AppsFlyer.
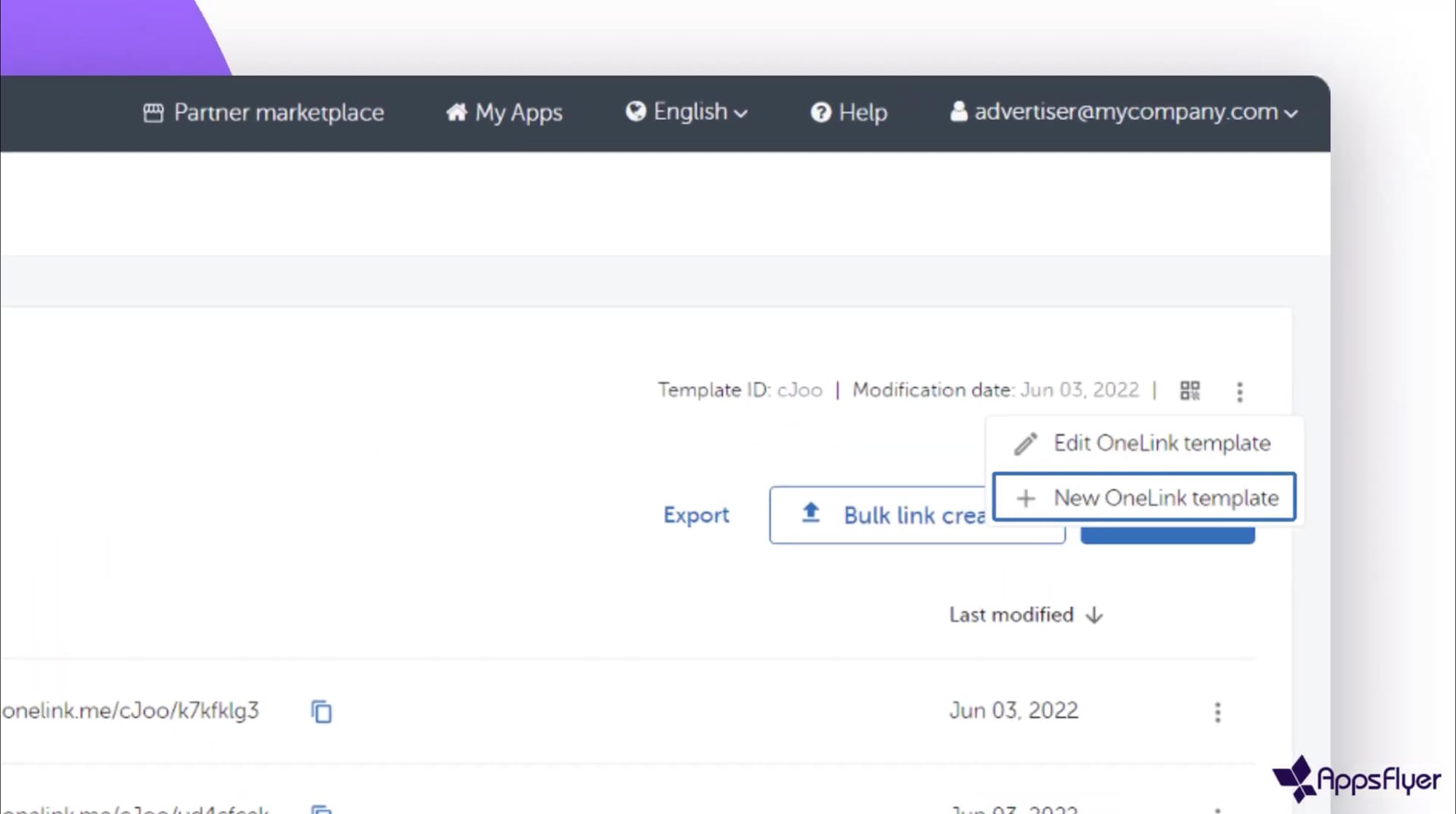
- Cliquez sur les trois petits points en haut à droite de l’écran (…).
- Sélectionnez "Éditer votre thème OneLink" pour éditer un thème déjà créé, ou "Nouveau thème" si c’est la première fois et que vous n’avez encore jamais fait de OneLink.
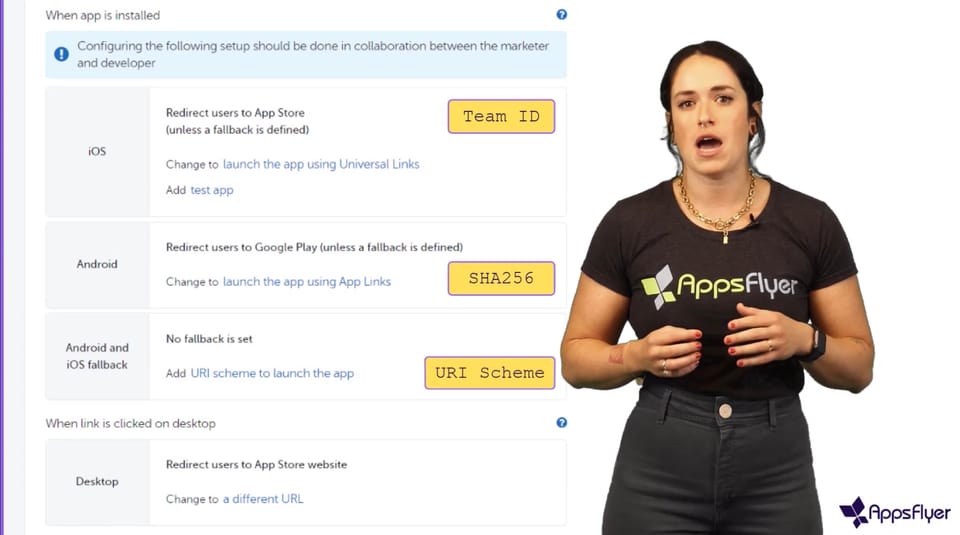
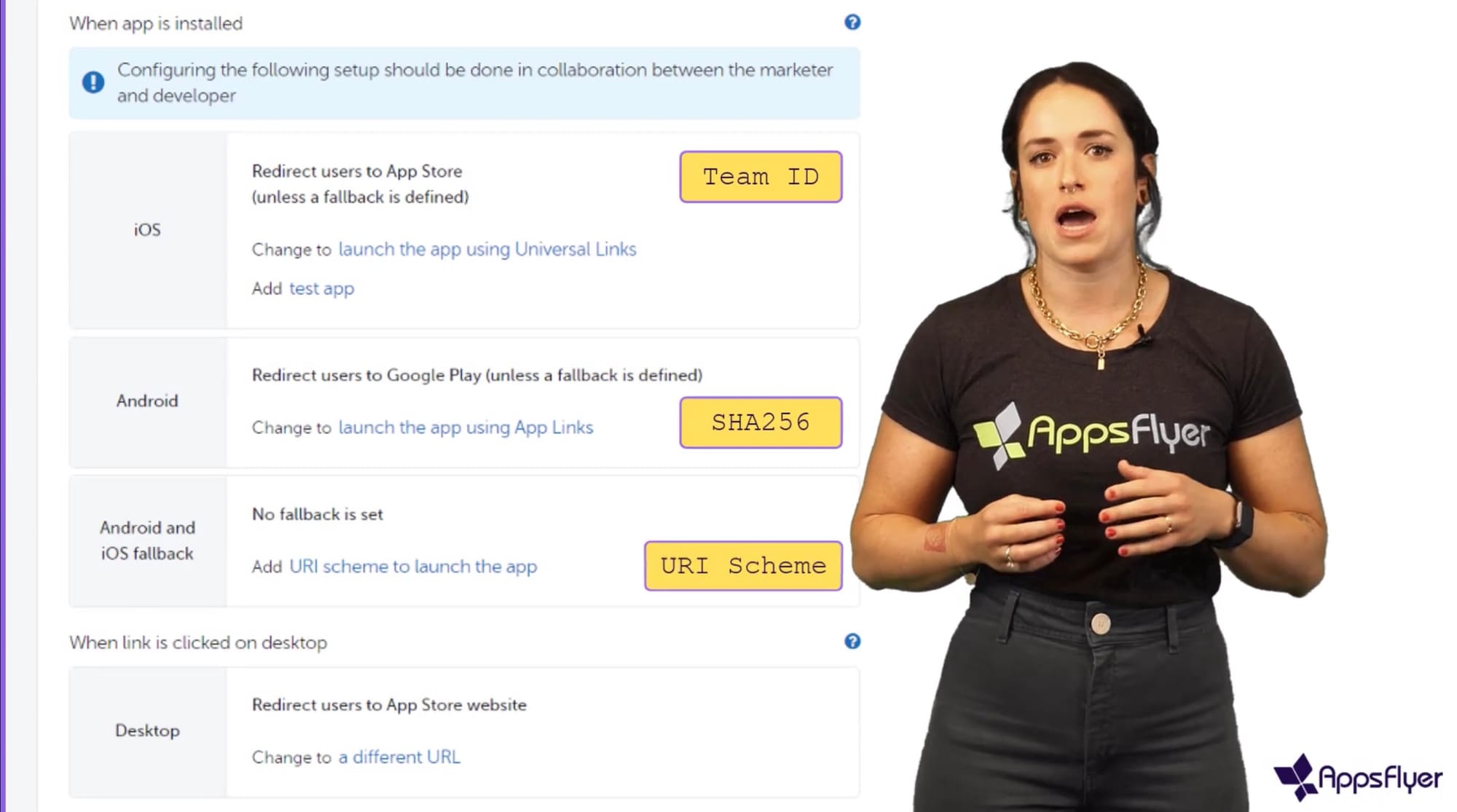
- Ensuite, allez dans la rubrique “Quand l’application est installée”. Par défaut, le réglage sera “Rediriger comme si l’application n’est pas installée”. Mais nous voulons configurer cette partie pour permettre l’ouverture automatique de l’application.
- Pour iOS, il vous faudra demander aux développeurs de l’application de vous fournir le “Team ID” iOS, le “SHA256” et le “URI Scheme”.
- Une fois que tous les réglages sont faits, enregistrez les modifications et votre lien devrait fonctionner.


En suivant ces étapes, vous pourrez résoudre les problèmes courants avec les OneLinks de AppsFlyer et offrir une meilleure expérience utilisateur à vos clients. N'hésitez pas à partager vos retours et vos propres astuces en commentaire !